Tutorial 17: Toolbars und ProgressBar
The MaxGUI Beginner Tutorial Series - Tutorial 17: Toolbars und ProgressBars
(c) Assari Feb 14 2006
Ins Deutsche übersetzt von simi
Dies wir ein relativ kurzes Tutorial werden, weil die Gadgets die wir behandeln werden einen sehr spezifischen Nutzen haben.
Eine Toolbar in einem Fenster mithilfe von CreateToolBar anzeigen
Wir können die Toolbar, die wir von der MaxIDE kennen, anzeigen, indem wir folgendes Programm ausführen.
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Toolbar-Beispiel", 40,40,400,400) Local MyToolBar:TGadget=CreateToolBar(BlitzMaxpath()+"/src/maxide/toolbar.PNG", .. 0,0,400,20,MyWindow) Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End End Select Forever End |
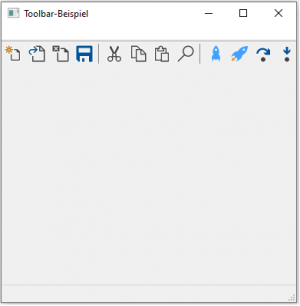
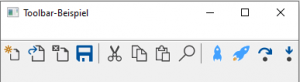
Beachte, dass wir die vertraute Toolbar der MaxIDE sehen können. Beachte weiter, dass die Toolbar kürzer ist, da unser Fenster nicht gleich lang ist. Aber die Toolbar funktioniert, wie sie sollte. Du kannst über einen Button fahren und die Reaktion sehen. Du kannst auch auf einen Button klicken, und er verhält sich wie erwartet, ausser dass nichts passiert.
 |
Die Syntax für die CreateToolBar-Funktion ist folgende:
| Function CreateToolBar:TGadget(source:Object,x,y,w,h,group:TGadget,style=0) |
Das Bild, das als Toolbar benutzt wird, kann irgendein Format sein, das von BlitzMax erkannt wird. Wenn man PNG (mit Transparenz) benutzt, werden die Buttons mit der GUI-Hintergrundfarbe überblendet, wie in diesem Beispiel
Auf Klicks auf die Toolbar reagieren
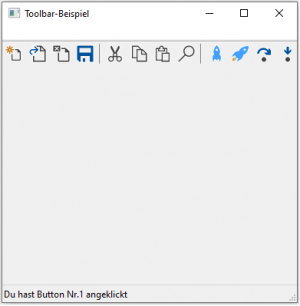
Wenn wir auf einen Button der Toolbar klicken, wird ein GadgetAction-Event erzeugt. Beachte den Code den wir unten hinzugefügt haben, um dies zu verarbeiten. EventData() gibt den Index des angeklickten Buttons zurück.
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Toolbar-Beispiel", 40,40,400,400) Local MyToolBar:TGadget=CreateToolBar(BlitzMaxpath()+"/src/maxide/toolbar.PNG", .. 0,0,400,20,MyWindow) Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End Case EVENT_GADGETACTION Select EventSource() Case MyToolBar SetStatusText MyWindow, "Du hast Button Nr."+EventData()+" angeklickt" End Select End Select Forever End |
Wenn wir auf den 2. Button klicken, wird die Nummer 1 in der Statusbar angezeigt. Beachte, dass der Toolbarindex bei 0 startet.
 |
Lass uns nun mit unserer Toolbar etwas nützliches machen. Der Öffnen-Button wird jetzt nach einer Datei fragen, und der Schliessen-Button wird das Programm beenden. Wir können das wie folgt umsetzten:
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Toolbar-Beispiel", 40,40,400,400) Local MyToolBar:TGadget=CreateToolBar(BlitzMaxpath()+"/src/maxide/toolbar.PNG", .. 0,0,400,20,MyWindow) Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End Case EVENT_GADGETACTION Select EventSource() Case MyToolBar Select EventData() Case 1 Local file:String=RequestFile("Öffnen...") Case 2 Local result:Int=Confirm("Willst du wirklich beenden?") If result=1 Then End Default SetStatusText MyWindow, "Du hast Button Nr."+EventData()+" angeklickt" End Select End Select End Select Forever End |
Trennzeichen in einer Toolbar anzeigen
Beachte die Trennzeichen in der Toolbar (siehe Bild unten).
 |
Wenn du dir das Originalbild anschaust, siehst du leere Bilder (gefüllt mit der Transparenzfarbe), diese leeren Bilder werden von MaxGUI in Trennzeichen umgewandelt. Wie du vielleicht schon früher bemerkt hast, beinhaltet der Index von EventData() diese Trennzeichen auch.
 |
Aktivieren und Deaktivieren von Toolbarbuttons
Die Buttons auf der Toolbar können aktiviert und deaktiviert werden. Dazu benutzen wir die schon bekannten Funktionen DisableGadgetItem und EnableGadgetItem.
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Toolbar-Beispiel", 40,40,400,400) Local MyToolBar:TGadget=CreateToolBar(BlitzMaxpath()+"/src/maxide/toolbar.PNG", .. 0,0,400,20,MyWindow) Local state:int=1 Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End Case EVENT_GADGETACTION Select EventSource() Case MyToolBar Select EventData() Case 1 Local file:String=RequestFile("Öffnen...") Case 2 Local result:Int=Confirm("Willst du wirklich beenden?") If result=1 Then End Case 5 If state=1 Then DisableGadgetItem MyToolbar,1 state=0 Else EnableGadgetItem MyToolbar,1 state=1 EndIf Default SetStatusText MyWindow, "Du hast Button Nr."+EventData()+" angeklickt" End Select End Select End Select Forever End |
Wenn wir jetzt auf die Schere klicken (Buttonindex 5) wird der Öffnen-Button deaktiviert. Nach nochmaligem klicken wird er wieder aktiviert.
 |
 |
Tooltips zu einer Toolbar hinzufügen
Die letzte Funktion, die wir anschauen wollen, ist SetToolBarTips.
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Toolbar-Beispiel", 40,40,400,400) Local MyToolBar:TGadget=CreateToolBar(BlitzMaxpath()+"/src/maxide/toolbar.PNG", .. 0,0,400,20,MyWindow) SetToolBarTips MyToolBar,["Neu","Datei~nöffnen","Schliessen","Speichern","","Ausschneiden","Kopieren","Einfügen","Suchen"] Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End End Select Forever End |
Wenn wir jetzt mit der Maus über einem Button sind, erscheint der Tooltip. Beachte dass wir leere Strings ("") für die die Trenner angeben müssen; schau dir die obige Linie an (zwischen "Speichern" und "Ausschneiden" zum Beispiel). Beachte auch, dass wir ~n benutzen können, um zwei- oder mehrzeilige Tooltipps zu erstellen.
 |
ProgressBars benutzen
Dies ist ein sehr einfacher Gadget und auch einfach zum Benutzen. Du musst grundsätzlich 3 Sachen machen.
- Zuerst die ProgressBar mit CreateProgBar erstellen.
- Einen Timer mit CreateTimer erstellen. Wir benutzen ihn um die ProgressBar zu aktualisieren.
- Aktualisiere die ProgressBar mit UpdateProgBar.
| SuperStrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("ProgressBar-Beispiel", 40,40,400,400) Local MyProgBar:TGadget=CreateProgBar(10,20,370,20,MyWindow) CreateTimer 10 Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End Case EVENT_TIMERTICK Local t:Int=EventData() If t=50 End UpdateProgBar Myprogbar,t/50.0 End Select Forever End |
Unsere ProgressBar sollte den Fortschritt wie folgt zeigen:
 |
Zum Schluss...
Toolbars werden mit Bilderreihenfolgen erstellt und generieren GadgetEvents, wenn sie angeklickt werden. Das Reagieren auf diese Events, erlaubt dem Benutzer das Programm über die Toolbarbuttons zu bedienen. Du kannst zu den Buttons auch ToolTips hinzufügen oder die Buttons aktivieren oder deaktivieren.
ProgressBars erlauben dir, den Fortschritt von irgendwas anzuzeigen.