Tutorial 3: Mehr Buttons und Events
Im vorherigen Tutorial benutze ich die Buttons als Beispiel, weils sie ziemlich einfach zu verstehen sind. Schauen wir uns die nötigen Sachen zu den Buttons an, so dass wir mit anderen Gadgets weitermachen können.
Zum Errinnern, die Syntax für CreateButton ist:
| Function CreateButton:TGadget(label$,x,y,w,h,group:TGadget,style=BUTTON_PUSH) |
Die Buttons können mit folgenden Styles erstellt werden:
| Konstante | Bedeutung |
|---|---|
| BUTTON_PUSH | Standard-Button |
| BUTTON_CHECKBOX | Ein Checkbox-Button, welcher ein Kreuzchen hat, wenn er ausgewählt ist |
| BUTTON_RADIO | Ein Radiobutton ist mit einem Kreis ausgefüllt, wenn er ausgewählt ist |
| BUTTON_OK | Standard-Button, der auch "gedrückt" wird, wenn der Benutzer ENTER drückt. |
| BUTTON_CANCEL | Standard-Button, der auch "gedrückt" wird, wenn der Benutzer ESCAPE drückt. |
Wir haben schon den vorausgewählten Style BUTTON_PUSH gesehen. Schauen wir nun, wie sich der Style BUTTON_OK verhält.
|
Superstrict Import MaxGui.Driver Local MyWindow:TGadget=CreateWindow("Button-Beispiel", 200,200,320,240)Local MyButton:TGadget=CreateButton("Text",140,60,80,40, MyWindow,BUTTON_OK) Repeat WaitEvent() Select EventID() Case EVENT_WINDOWCLOSE End Case EVENT_GADGETACTION SetGadgetText(MyButton,"Geklickt!") End Select SetStatusText MyWindow, CurrentEvent.ToString() Forever |
Beachte dass ich ich die Funktion SetStatusText hinzugefügt habe, so dass wir in der Statusbar sehen können, was passiert. SetStatusText, wie wir schon früher gesehen haben, erlaubt uns Text in der Statuszeile auszugeben. CurrentEvent.ToString() ist eine MaxGUI-Methode, die uns Informationen über den aktuellen Event gibt. Sehr nützlich zum debuggen.
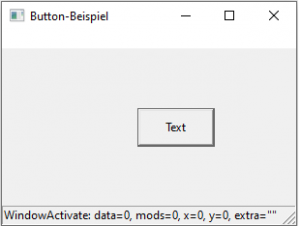
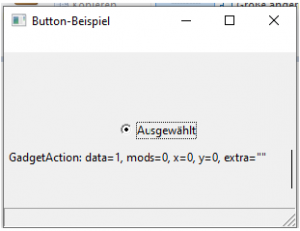
Wenn du das obige Programm kopiert und ausgeführt hast, solltest du folgendes sehen:
 |
Beachte den Text in der Statusbar, wenn du jetzt mit dem Fenster "spielst" oder den Button anklickst, zeigt die Statuszeile immer die Aktion an, die du gerade gemacht hast.
Jetzt schliesse das Fenster und starte das Programm erneut. Gemäss der Hilfe, sollte das Drücken der <ENTER>-Taste das Gleiche sein, wie mit der Maus auf den Button zu klicken, aber nichts passiert (siehe Statusbar). Aber wenn du zuerst auf den Button klickst und dann die <ENTER>-Taste drückst, verhält es sich, wie es in der Hilfe steht.
Das ist so, weil der Button keinen Fokus hat. Der Fokus ist etwas Wichtiges in der GUI-Welt. Nur der Gadget, der fokusiert ist, kann mit der Tastatur gesteuert/erreicht werden. Um den Fokus auf den Button zu setzten, brauchen wir eine weitere Zeile Code:
|
SuperStrict
|
Die Funktion ActivateGadget fokusiert den angegebenen Gadget. Das drücken der <ENTER>-Taste geht nun. Beim drücken der <ESC>-Taste sollte nichts passieren (bewege zuerst das Fenster, so dass du den Status wechseln siehst).
Jetzt wo wir dies über den Fokus wissen, sollten wir in der Lage sein, einen Button mit Style BUTTON_CANCEL das erste Mal zum laufen zu bringen:
|
SuperStrict
|
Jetzt wo wir den Style BUTTON_CANCEL haben, erhalten wir den EVENT_GADGETACTION auch beim drücken der <ESC>-Taste.
Radio Buttons
Bevor wir zu den Radiobuttons kommen, führe ich dich noch schnell in ein anderes MaxGUI-Gadget ein, die Labels.
Diese können einfach erstellt werden mit der, du weisst es, der CreateLabel Funktion, die folgende Syntax aufweisst:
| Function CreateLabel:TGadget(name$,x,y,w,h,group:TGadget,style=0) |
Wieder ist die Syntax sehr ähnlich wie bei CreateWindow und CreateButton. Einer der Vorteile von MaxGUI, ist die übereinstimmende Syntax.
Anstelle von SetStatusText als unser Debuggingtool benutzen wir jetzt das Label. Beachte dass ich im unteren Programm ein paar Änderungen gemacht habe (Fetter Text).
|
SuperStrict Import MaxGui.Driver |
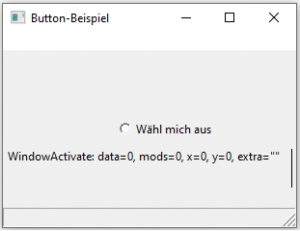
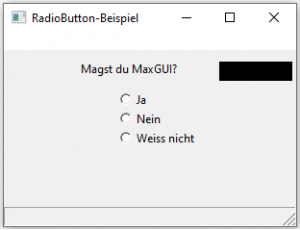
Beachte den Radiobutton vor und nach dem Auswählen.
 |
 |
Radiobuttons sind gut wenn man nur eine Antwort will. Schauen wir das an einem Beispiel an
|
SuperStrict
|
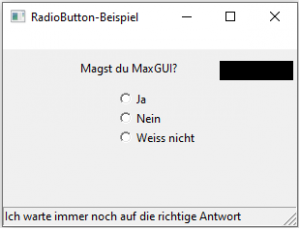
Wenn du das Programm ausgeführt hast, kannst du zwischen drei verschiedenen Antworten auswählen. Beachte, dass du nur eine Antwort gleichzeitig ausgewählt haben kannst.
 |
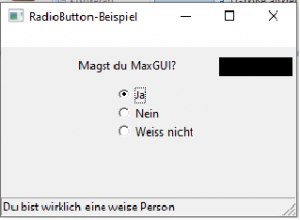
Was wir als nächstes tun wollen, ist, herauszufinden, was der Benutzer gewählt hat. Lass uns ein paar nützliche Zeilen hinzufügen.
|
SuperStrict
|
Durch Benutzen der MaxGUI-Funktion ButtonState können wir den Status von Radio1 checken. Der Status ist true, wenn der Benutzer ihn ausgewählt hat.
 |
 |
Der letzte Style den wir anschauen wollen ist BUTTON_CHECKBOX. Lass uns schauen wie dieser arbeitet
|
SuperStrict
|
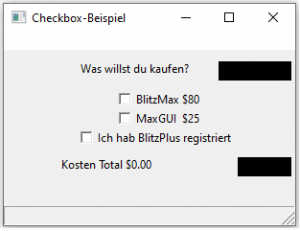
Wenn du dieses Programm kopierst, ausführst und auf die beiden Checkboxen klickst, solltest du folgendes bekommen:
 |
Beachte dass, nicht wie bei den Radiobuttons, mehrere Checkboxen ausgewählt sein können. Nun versuchen wir das Programm ein bisschen besser zu verstehen.
| Local BlitzMax:TGadget=CreateButton("BlitzMax $80",120,40,100,20, MyWindow,BUTTON_CHECKBOX) Local MaxGUI:TGadget=CreateButton("MaxGUI $25",120,60,100,20, MyWindow,BUTTON_CHECKBOX) Local BlitzPlus:TGadget=CreateButton("Ich hab BlitzPlus",80,80,200,20, MyWindow, BUTTON_CHECKBOX) |
Diese drei Linien Code erstellen die drei Checkboxen, die wir gesehen haben. Beachte den Abstand definiert durch die y-Position (40, 60 und 80).
| Local Total:TGadget=CreateLabel("Kosten Total $",60,110,300,20, MyWindow) Local Amount:Int |
Als nächstes erstellen wir ein Label, um die Totalkosten anzuzeigen. Wir nennen es "Total". Dann definieren wir noch die Integer-Variable "Amount", um die Totalkosten zu speichern.
| If ButtonState(BlitzMax)=True Amount=80 |
Das obige If ButtonState setzt die Kosten auf 80, wenn der Benutzer BlitzMax kaufen will.
| If ButtonState(MaxGUI)=True If ButtonState(BlitzPlus)=False Amount=Amount+25 EndIf |
Die obigen If-Bedingungen sind nötig, da man MaxGUI gratis bekommt, wenn man schon BlitzPlus gekauft hat. Wenn du also MaxGUI ausgewählt hast, werden die Kosten nur steigen, wenn du die BlitzPlus-Checkbox nicht ausgwählt hast..
| SetGadgetText Total,"Kosten Total $"+Amount+".00" |
Schlussendlich wird noch diese Zeile benötigt, um mit SetGadgetText die Totalkosten ins Label zu schreiben.
Zum Schluss...
In diesem Tutorial lernten wir die Funktion CreateButton mit den verschiedenen Styles anzuwenden, welche in 3 Gruppen unterteil werden können: Klickbuttons, Radiobuttons und Checkboxen.
Wir haben auch gelernt, dass unser Gadget fokusiert sein muss, damit es Eingaben von der Tastatur empfangen kann.
Wir haben auch das Erstellen von Labels via CreateLabel gelernt.
Schlussendlich können wir auch via ButtonState überprüfen, ob der Benutzer unser Button ausgewählt hat.
Wir sind nun bereit mit den nächsten Kapitel und interessanteren Gadgets weiterzumachen!