Tutorial 6: Labels und TextFields
The MaxGUI Beginner Tutorial Series - Tutorial 6: Labels und Textfields
(c) Assari Dec 24 2005
Ins Deutsche übersetzt von simi
Lass es uns ein bisschen leicht machen, und ein paar einfache Gadgets anschauen. In diesem Tutorials behandeln wir Labels und Textfields, zwei sehr praktische, aber einfache Gadgets.
Textfields
Ein Textfield-Gadget erlaubt Einlinieneingaben, nützlich, um Formulare für Usereingaben zu erstellen.
Textfields werden mit der CreateTextField-Funktion erstellt:
| Function CreateTextField:TGadget(x,y,w,h,group:TGadget,style=0) |
Hier ist ein sehr einfaches Textfield-Beispiel:
|
SuperStrict
|
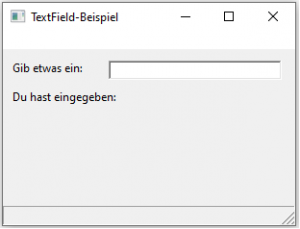
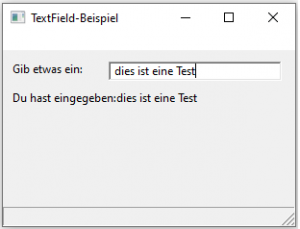
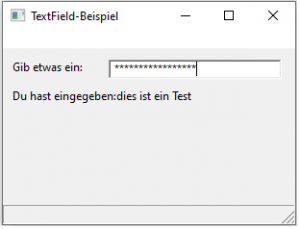
Starte das Programm oben, und gib was in das Feld ein. Du wirst sowas wie unten bekommen.
 |
 |
Lass uns den Code im Detail anschauen.
Die zwei ersten Linien erstellen die nötigen Label-Gadgets mit der CreateLabel-Funktion. Zuerst Eines mit dem Infotext (label0) und dann das zweite um den eingegebenen Text auszugeben.
Die CreateTextField-Funktion erstellt dann das Textfeld, wo der Benutzer seine Eingaben machen kann.
| Case EVENT_GADGETACTION SetGadgetText(Label1,"Du hast eingegeben:"+TextFieldText(MyInput)) End Select |
Der SetGadgetText-Befehl gibt den eingegebenen Text im Label1 aus. Der Text, welcher vom Benutzer eingegeben wurde, wird von der TextFieldText-Funktion zurückgegeben.
Der CreateTextField-Befehl erlaubt auch ein Textfeld im Passwortstyle zu erstellen. Lass uns sehen, wie das gemacht wird. Beachte die Veränderungen in Fetter Schrift:
|
SuperStrict
|
Beachte, dass der Text, den wir eingegeben haben, jetzt mit Sternen (*) dargestellt wird. Der aktuelle Text ist aber immer noch dort, und kann durch die TextFieldText-Funktion abgerufen werden.
 |
 |
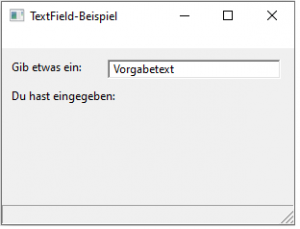
Wenn wir einen Vorgabetext anzeigen wollen, können wir dies wie folgt mit dem SetGadgetText-Befehl tun:
|
SuperStrict
|
Du siehst folgendes:
 |
Wenn wir wollen, dass der User direkt mti dem Eingeben anfangen kann, müssen wir den Fokus auf das Textfeld legen. Dies können wir mit ActivateGadget wie folgt tun:
| Local MyInput:TGadget=CreateTextField(110,10,180,20,MyWindow) ActivateGadget MyInput |
Labels
Wir haben Labels oben, und auch schon in vorherigen Tutorials benutzt. Lass uns diese Funktion ein bisschen mehr im Detail anschauen.
| Function CreateLabel:TGadget(name$,x,y,w,h,group:TGadget,style=0) |
Der CreateLabel-Befehl unterstüzt folgende Styles:
| Konstante | Bedeutung |
|---|---|
| LABEL_FRAME | Das Label hat einen einfachen Rand. |
| LABEL_SUNKENFRAME | Das Label hat einen 3D-Rand. |
| LABEL_SEPARATOR | Das Label ist eine viereckige Box. Nützlich um Trennzeichen darzustellen. |
| LABEL_CENTER | Der Text ist mittig dargestellt. |
| LABEL_RIGHT | Der Text ist rechtsbündig dargestellt. |
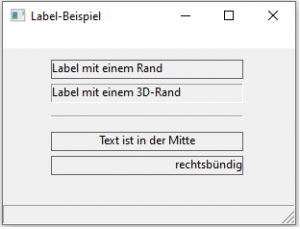
So, lass uns die Wirkung der verschiedenen Styles auf das Aussehen der Labels in unserem Fenster via dem untenstehenden Programm sehen:
|
SuperStrict
|
Nach dem ausführen erscheint etwa so ein Fenster:
 |
Local Label2:TGadget=CreateLabel("Das ist ein Trennzeichen" ,50,68,200,20,MyWindow, LABEL_SEPARATOR) |
Beachte, dass zwar ein Text in der CreateLabel-Funktion mit dem LABEL_SEPARATOR-Style angegeben wurde, aber es wurde keiner angezeigt. Es erscheint lediglich eine horizontale Linie.
Local Label3:TGadget=CreateLabel("Text ist in der Mitte" ,50,85,200,20,MyWindow, LABEL_CENTER|LABEL_FRAME) |
Um zu zeigen, dass der Text auch wirklich mittig und rechtsbündig dargestellt wird, habe ich den Style mit dem LABEL_FRAME-Style mithilfe des |-Operators kombiniert.
Zum Schluss...
Das war ein ziemlich einfaches Tutorial, mit keinen schwierigen Sachen. Wir müssen uns nur behalten, wie die verschiedenen Styles aussehen/arbeiten.
In diesem Tutorial besprachen wir:
- TextField, die mit CreateTextField erstellt werden können, und dessen Text via TextFieldText erhalten werden kann.
- Ein Vorgabetext kann mittels SetGadgetText platziert werden und den Fokous kann man mit ActivateGadget setzen.
- Die verschiedenen Style von Labels und den Passwort-Style für CreateTextField.